
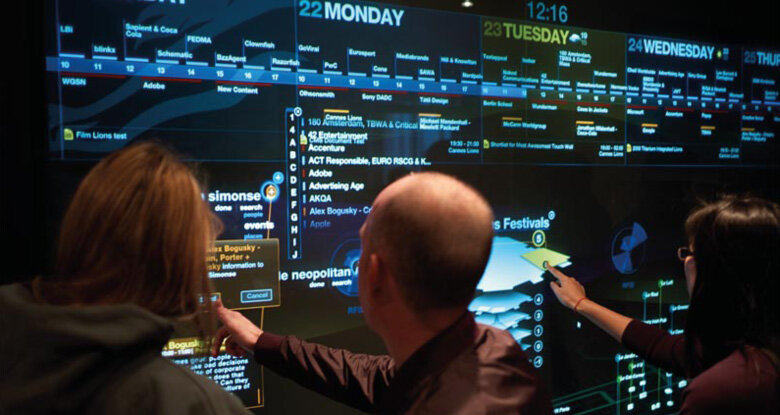
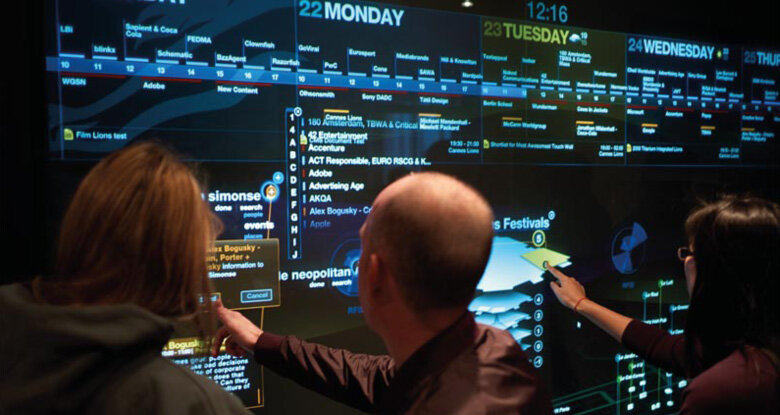
Schematic Cannes Touchwall

The Challenge
Create a networking and information interactive display hub for the Cannes Lions 2009 festival.

The Strategy
We built on our previous experiences building multi-touch, multi-user experiences to create a massive, bespoke interactive wall that could allow festival participants to search and find information about the festival sessions, venue details and surroundings, as well as to seamlessly connect and network by implementing cutting edge technologies.

The Technology
The Schematic Cannes Touch Wall was a functional and practical implementation of several cutting-edge technologies.
We implemented cutting-edge multi-touch tracking to allow people to interact with the wall in a seamless way, using hand gestures, drags and taps. We also implemented multi-user tracking technology with bespoke camera and screen setups so the information could be displayed across the entire wall exactly in front of users, enabling multiple users to interact with screen elements without issues.
The Wall implemented interactive 3D maps and visualizations to make navigation seamless and engaging, as well as state of the art RFID technology, allowing people to authenticate, add information to their profiles, and network with other users with a simple tap, removing the need for any kind of authentication, and delivering a seamless and secure experience.

The system relied on a modular, decoupled and highly efficient backend system that could support the requests for heavy loads of information from multiple users. The backend system orchestrated secure festival’s attendees’ profiles, network interactions and connections, venue schedule’s information and updates (up to the minute), venue and surroundings information. The backend integrated with the Festivals registration system to sync up RFID tags, as well as providing search and email seamless functionality.
The wall combined together seamless technology, data and information visualizations, stance tracking, gesture tracking, 3D interactions, music and digital design into a single, functional, useful and relevant experience.

Role & Responsibilities
I worked as a senior software engineer on the backend implementation for the Wall’s frontend experience. I worked closely with the solutions architecture and frontend teams to architect and implement the modular, decoupled backend system that enabled the frontend to push/pull information at high speeds, high workloads.
I was also responsible for the entire database and content catalog implementation, as well as the delegates database. I worked closely with UX, Design, Interaction and frontend teams to implement the required API endpoints to integrate the frontend wall experience, as well as the peripherals systems like RFID, Email, and other components of the solution.